What is a Program?
Data-Design Dictionary
A dictionary to illuminate data-driven generative design and creative coding.
The understanding of the program varies depending on the point of view:
In computer science, a program is understood as a combination of algorithms and functions – formulated in a specific programming language. In this understanding, a program fulfills specific tasks or solves given problems in a cycle of constant repetition (the loop).
In the context of data-driven generative design, which stands in the context of communication design, the concept of program is expanded by the following thought: A program can be understood as a complex methodology for design, which involves a system of rules or guidelines that can be applied to create various outputs. This means, that on the one hand, the specific working process of creative workers can be understood as a program, i.e. the result of encoding the idea – on the other hand, the result of this working process itself, i.e. the generative and changeable form, can also be understood as a program.

Hover over elements to learn more. Click-and-drag elements to move them around.
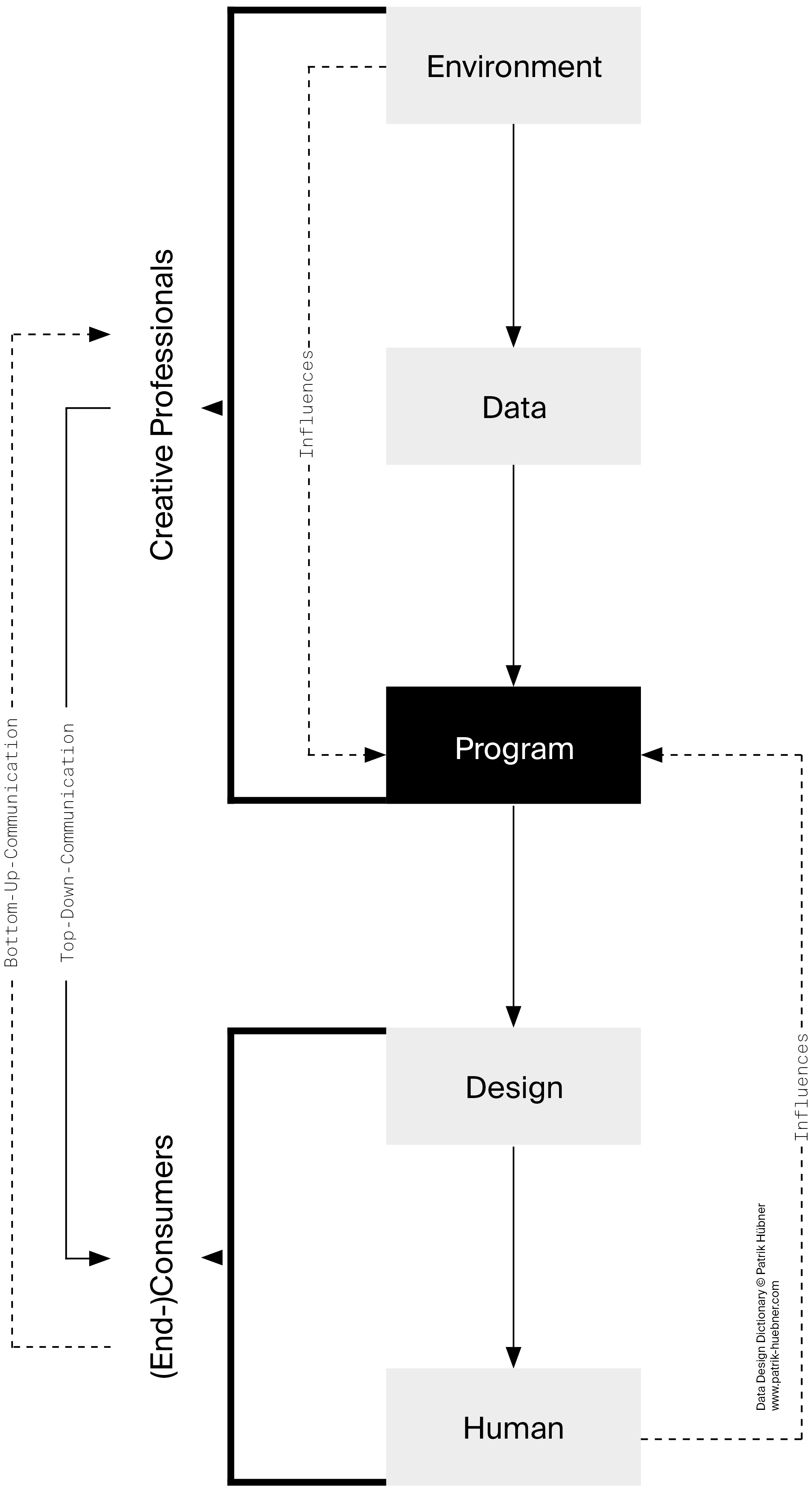
At the core of this graph is the program, which serves as the central methodological foundation for all generative design processes. Think of it as the master blueprint from which every design project starts. From this central point, the design program branches out into several key components:

- Rules: These are the guidelines or constraints that steer the design in a certain direction. Rules are like the rails that keep the design on track, ensuring it doesn’t stray from its intended path.
- Parameters: These are both the data-inputs and design restrictions that establish the scope and detail of the design. Imagine dials and switches that both the data and designers adjust to shape the final output.
- Function: This refers to the practical purpose and use of the design. It answers the question, “What is this design supposed to do?” Every design element has a function that contributes to the overall utility of the product or concept.
- Form: This is about the visual and aesthetic end-result generated by the program, the actual visual fragments and outputs created that appeal to our senses and emotions.
- Permutation: This represents the different variations of design that can be achieved by tweaking the parameters of the program. By changing just a few variables, designers can create a whole new version of an idea.
- Modularity: This approach to design involves creating components that can be interchanged and recombined. It’s like having building blocks that can be snapped together in various ways to create different structures.
- Integration: This is the process of combining and synthesizing various design elements to create a cohesive whole.
- Objective: This is the target or goal that the design aims to fulfill. Every design decision is made with this objective in mind.
- Consistency: This principle emphasizes the importance of maintaining uniformity and coherence in design across different applications or contexts.
- Flexibility: This is the ability of the design to adapt to different contexts and requirements without losing its core essence.
- Simplicity: This principle is about distilling the design down to its most essential elements, removing anything that doesn’t serve a purpose.
- Loop: This refers to the iterative process of refining and improving the design. It’s about going through cycles of feedback and revision to enhance the outcome, as well as the actual loop of the program which is an inherent part of the generative process.
Additional quotes about gthe idea of the program in generativ design and branding with data
„The term ‚program’ was widely introduced to the design world by the Swiss graphic designer, artist, and author Karl Gerstner. Gerstner renounced already in the 1950s the logo based visual identity and opted for a flexible visual system, which he called ‚programs‘. From today’s perspective, one might think Gerstner would refer to computer programs, although they would come decades later, but Gerstner’s definition of a program was neither limited to a specific tool, nor the time.“[1]
“The artist does not produce an ‘image within himself’ or imitate exactly an image that he has in front of him, but creates something that only articulates itself in the course of time or design and which is subject to the inherent laws of the means used – this can also be a program – and depends on many unpredictabilities and already discussed randomness – for example, on an unplanned or random choice of parameters or the change of repertoire [..]”.[2]