Johann Sebastian Bach
Prelude in C

A visual exploration
The Prelude No.1 in C Major is arguably the most famous of Johann Sebastian Bach’s movements for the Well-Tempered Clavier and quite certainly one of the most influential and defining musical texts in history altogether. To this date, its inherent ideas, patterns and structures are continuing to shape modern music and the way we perceive and create musical compositions. Its harmonic, monophonic progression is almost mathematical in construction and of a timelessness only few composers have achieved. This is why its deceptive simplicity and inherent beauty lends itself to be appreciated and rediscovered in this series of interactive, audio-visual explorations.
My name is Patrik and I am an interdisciplinary artist and designer using generative design systems and algorithmically driven, interactive experiences to explore new spaces in art and design. Over the course of the next months I will be using the „data-set“ that is the Prelude No.1 in C Major -a sequence of 545 consecutive notes to be exact- as the basis to illuminate its content, patterns, form and inherent beauty.
Join me on this journey of rediscovery and know that you are more than welcome to join the discussion.
The idea and initial proposal for this series was thought up by my good friend Tim Rodenbröker who is working on an explorative series based on the same data-set. We are quite excited to see where our different backgrounds and personalities are piloting those individual series while constantly exchanging ideas and thoughts in the process. You should definitely check out his work!
Please note that this website will include synthesized audio-output.
Chapter 1
Exploring
Visual
Structure
Visual
Structure
The visual grid of the Prelude
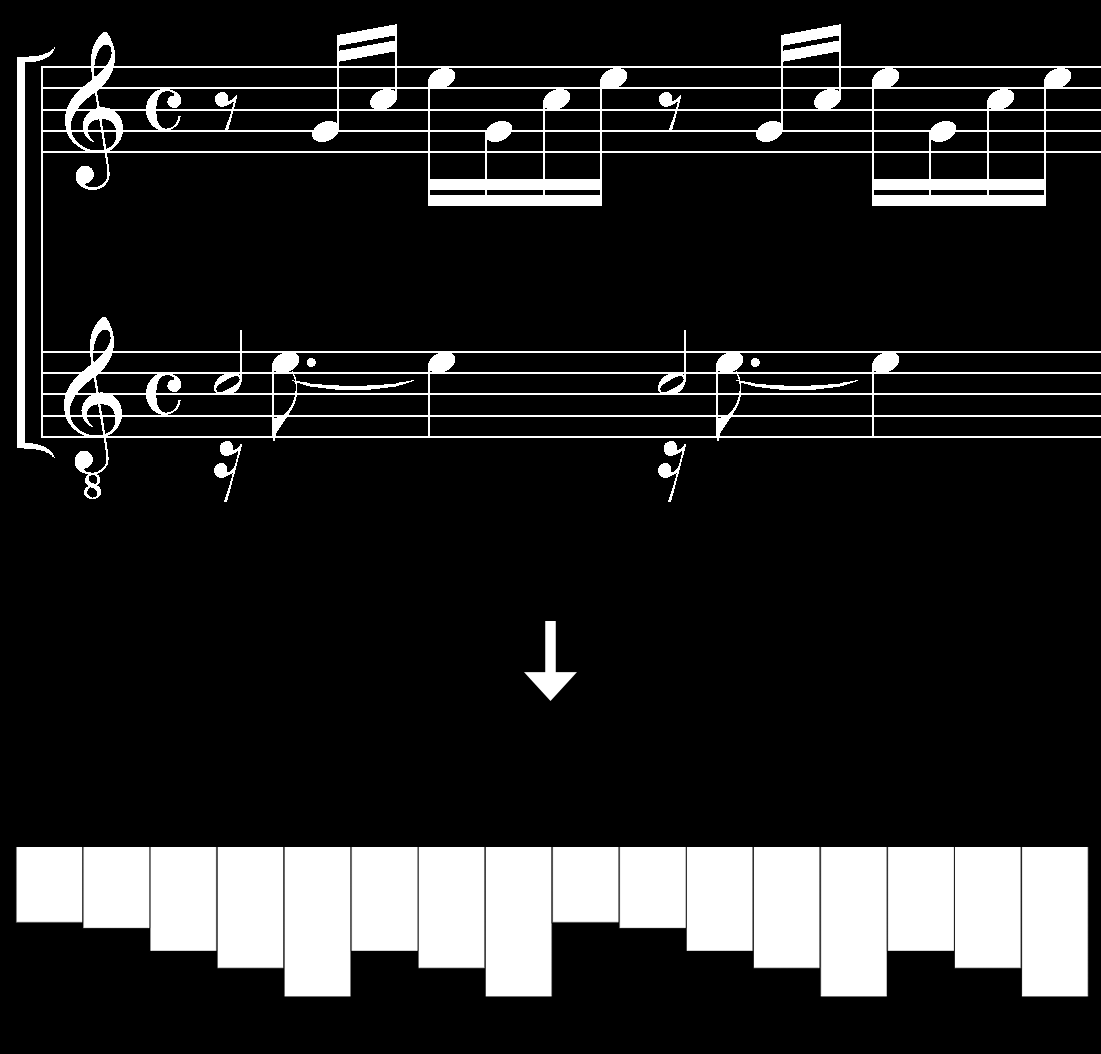
The monophonic, evenly spaced and mathematically structured notes are a beautiful start to dive right into visualizing the Prelude. Using a grid-structure as a common ground of laying out both music (i.e. notes) in time as well as pixels on a screen, this construction helps to express and emphasize the inherent pattern of the Prelude.
The height of the rectangles, circles or triangles in this sketch is defined by the pitch of the note: The bigger the shape, the lower the note. The notes are then arranged in a grid of 16 notes each as this reflects the basic progression of the Prelude.

The interactive sketch comes in four visual styles and with two separate modes: A mode which plays a synthesized sound of each note as it is inserted into the system to clarify the underlying principles of the sketch. And a sped up version which generates the grid-pattern much quicker.
If you hover your mouse over or touch one of the nodes, the sketch highlights matching relations of the selected note to help explore patterns and repetitive structures - a functionality, that I hope to build upon for more detailed insights into the underlying musical theory.
This is an interactive element. Use your mouse or fingers to interact.
Chapter 2
Designing
Time
Time
Circular aspects of music and design
The very fabric of music, in many of its instances, is based upon layers of repeating patterns that play out over time. So it seems only natural to further explore the gestalt of the Prelude in C by steering the next set of visualizations to circular models: Universally understood, highly accurate and easily computable objects that help visualize the nature of music and time like no other geometric shape.
This set of chronologic representations explores how the passage of time can be mapped to visual systems while carving out the very essence and character of the music it represents.
While these interactive visualizations are still in a very playful state of slowly converging towards deeper insights that are hidden in the 545 consecutive notes which make up the Prelude in C. Notice how recognizable shapes and patterns start to appear in the circular shapes and how they are coherently bound together by the individual beat-progression of 16 notes each (highlighted by the circles and bars marked in red)
Also notice, how towards the end of the Prelude, the tonality of the piece changes and how this is visually reflected by the larger circles/bars that are mapped to individual notes: The bigger the representation of the shape, the lower the note/octave.
If you hover your mouse on on the shapes (or touch it with your finger) the system extracts a visual representation of a full beat consisting of 16 notes each.
This is an interactive element. Use your mouse or fingers to interact.
The content of this project will be updated on a regular basis - so check back soon!