Kinetic Light Particles
Kinetic Light Particles
No. 1 of 2 (2019)
DOID: 1786.20190219
Click and drag to move the camera. Drag the particles to interact with them.Change the parameters of the simulation by opening the options at the top right.
A data-driven, kinetic installation which explores the interplay of light and physics. Interactive, real-time, web-based prototype for an upcoming project. Programmed with JavaScript. WebGL: Three.js – Physics: cannon.js
Kinetic Light Particles ↘︎ More ideas in this series
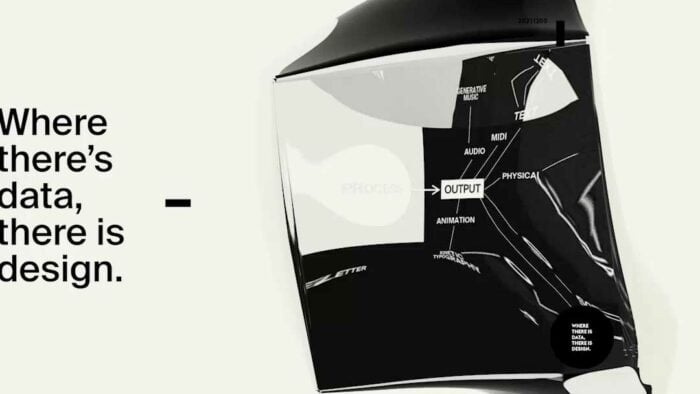
Kinetic Light Particles
No. 2 of 2 (2019)
DOID: 1786.20190219